Coda Io Mac App
Distributing iOS app to App Store. As of now, we have built the debug version of the iOS app for testing internally. In a similar way, we can distribute the iOS app to the App Store. When we are ready to deploy the app to the App Store, we need to build the app in Release mode and using the distribution certificate and production provisioning. Coda can be a compelling choice again if they lower the price down to $20 and provide a very strong iOS support. In fact, most coders they are targeting are pretty much set with Atom or Sublime Text, so they might be better off just focusing on being the first to provide a strong Mac-iOS integration and develop a pro-grade IDE for iPad Pro users.

Inside this article
- Can I create a doc?
- How do I customize page icons?
- What parts of the doc are not editable?
- How do I share a doc?
- Where do I download the app?
- Help! My iOS app is stuck
- How do I send questions or feedback?
- Can I access and edit my docs from Airplane mode or offline?
- On which version of Android does Coda work? (e.g. Ice Cream Sandwich or later)
- How do I access support from the Android app?
- Can I build everything on Coda from mobile? If not, which functions are limited or only available on desktop?
- If I have have more than one Coda account, how can I switch from one account to the next from within the app?
- How do I delete my account from the Android app?
About Coda on mobile
Coda's mobile experience turns your docs into customized mobile apps with no coding. Rather than simply scaling your doc down to a smaller screen, we automatically optimize docs providing a tailored experience just like a custom mobile app. Access Coda from your phone or iPad by navigating to coda.io, downloading the Coda iOS app, visiting the play store on Android or opening a link to any doc.
Currently, you can view and edit any doc on mobile, see and respond to comments, and receive notifications.
How to use Coda Mobile
Opening a doc
When you log into the mobile app, you'll see a list of all your docs as well as a search bar for easy access. Simply tap the doc you'd like to open.
Pages

When you open a doc, you'll see the first four pages as shortcuts along the bottom of your screen. If you want to change which pages are displayed click the More option and choose Customize my shortcuts:
Then, tap the stars to add the pages as a shortcut:
Tables
For most tables, Coda automatically chooses a mobile-optimized card layout based on the data in the table. In some cases, no card fits well and Coda will show the table.
Tap on any card to see all of the columns from that row in a full-screen view. And if you want to see the original table, just click the table icon in the top-right.
There's a few cases where you may still see a regular table instead of cards:
(1) If the display column is hidden, you won't see cards since there's not a clear column to choose as the title for the card.
(2) If your table has many numeric columns, you'll see it as a table will column headers so it's clear what each number represents.
Buttons
If your table has buttons, these are available by swiping a card to the right:
Editing
There are a few ways to edit your Coda doc on mobile. For example, any text in a page can be edited with the same rich text toolbar you see on the desktop.
For tables, you can add and remove rows with a simple swipe. Choose to insert a row and a blank one appears for entering values. Within any existing row, values can be changed for each cell that isn't populated by a formula.
Notifications
Coda supports email notifications on desktop and now notifications are supported on mobile too! A notification will appear when a doc is shared to you, you are @mentioned in a doc, there is new activity in a comment thread you have contributed to, and when a custom button or automation sends a notification. Tapping into a notification will take you directly into the doc so you can check it out.
Make sure to accept Notifications for the Coda app on your mobile device to receive these.
Comments
Coda is a collaborative experience when a doc is shared with other users. From mobile you can show or hide comments by tapping in the upper right. From here you can hide comments, show active comments, or show active and resolved comments.
When you see a yellow underline in your doc, tapping it will show a comment. You can respond directly from there, you can also edit or delete the comments you have made as well. Tapping in the upper right of the comment will enable you to resolve or activate any comment.
If you want to add a comment then select the text you'd like to link the comment to. When selected, the toolbar at the top will show the comment icon. Tap the comment icon and a new comment box appears.
Lastly, you can copy a link to any comment by clicking in the upper right of the comment. This will put a link directly to the comment on your clipboard. Paste it in an email, text message, or note to share with others that have access to the doc.
Lastly, you can copy a link to any comment by clicking in the upper right of the comment. This will put a link directly to the comment on your clipboard. Paste it in an email, text message, or note to share with others that have access to the doc.
FAQs
Can I create a doc?
Yes! Click the New Doc button on the doc list and choose one of the starter mobile templates, or create your own doc from coda.io on your desktop.
How do I customize page icons?
Just open the doc on desktop, and click to the left of a page (or subpage) name to choose an icon.
What parts of the doc are not editable?
Currently, there are a few places that are not editable; creating and renaming a page or subpage, adding and editing a formulas, editing and adding a column format, and changing the display of a table.
How do I share a doc?
Tap in the upper right of the doc and tap Share. This will give you the same options as you see on desktop.
Where do I download the app?
Help! My iOS app is stuck
In very rare cases, we've had cases where the app gets stuck even after closing and re-opening it. If this happens to use, open the iOS Settings App, scroll down to settings for Coda, and choose Reset on next launch.
How do I send questions or feedback?
Tapping in the upper right of the doc and selecting the 'Send questions or feedback' option will open an email with support@coda.io.
Can I access and edit my docs from Airplane mode or offline?
You must have a connection to open a doc. If you lose a connection while a doc is open, you can continue to use the doc offline and changes will be synced when a connection is restored.
On which version of Android does Coda work? (e.g. Ice Cream Sandwich or later)
Android 5.0 (Lollipop) or later.
How do I access support from the Android app?
From within a doc, click the 3 dots on the top-right corner and then Send questions or feedback.
Can I build everything on Coda from mobile? If not, which functions are limited or only available on desktop?
The Coda mobile experience is designed primarily for viewing and editing existing docs. You can view the full content of any doc, edit text, add or remove rows to any table, comment, and receive notifications. For other types of editing, open the doc from a computer at coda.io.
If I have have more than one Coda account, how can I switch from one account to the next from within the app?
From the doc list, click on your profile image in the top-right corner and choose Sign out. Then, sign in with your other account.
How do I delete my account from the Android app?
Open https://coda.io/account from your browser and scroll to the bottom.
Good question. Coda is everything you need to hand-code a website, in one beautiful app.
While the pitch is simple, building Coda was anything but. How do you elegantly wrap everything together? Well, we did it. And today, Coda has grown to be a critical tool for legions of web developers around the world.
More than anything else, Coda is a text editor. It’s got everything you expect: syntax highlighting for tons of languages. Code folding. Project-wide autocomplete. Fast find and replace. Indentation guides. Automatic tag closing. Fast commenting and shifting of code. The works. But Coda’s editor has features you won’t find anywhere else. For example, the Find and Replace has this revolutionary 'Wildcard' token that makes RegEx one-button simple. And as you type, Coda Pops let you quickly create colors, gradients, and more, using easy controls. There are nice touches everywhere.
But an incredible text editor is just a nice typewriter if you can’t easily handle all of your files — from anywhere. Coda has battle-tested, deeply integrated file management. Open local files or edit remotely on FTP, SFTP, WebDAV, or Amazon S3 servers. Use the Files tab and move, rename, copy, transfer from server-to-server... anything. Track local changes for remote publishing. There’s even support for Git and Subversion.
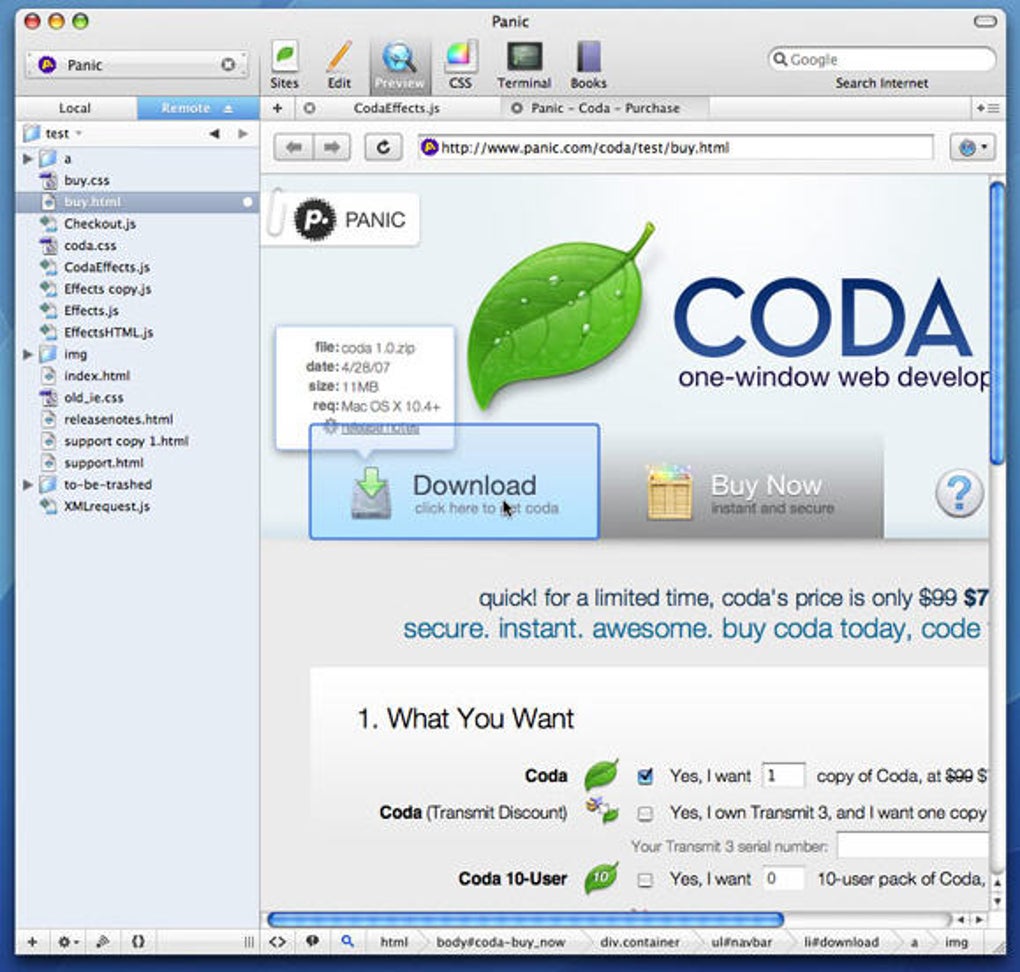
Then you’ll want to see what your code looks like. Use our WebKit Preview, which includes a web inspector, debugger, and profiler. Then, on top of that, we added AirPreview, a revolutionary feature that lets you use your iPad and iPhone with Code Editor to Preview pages as you code on your desktop.
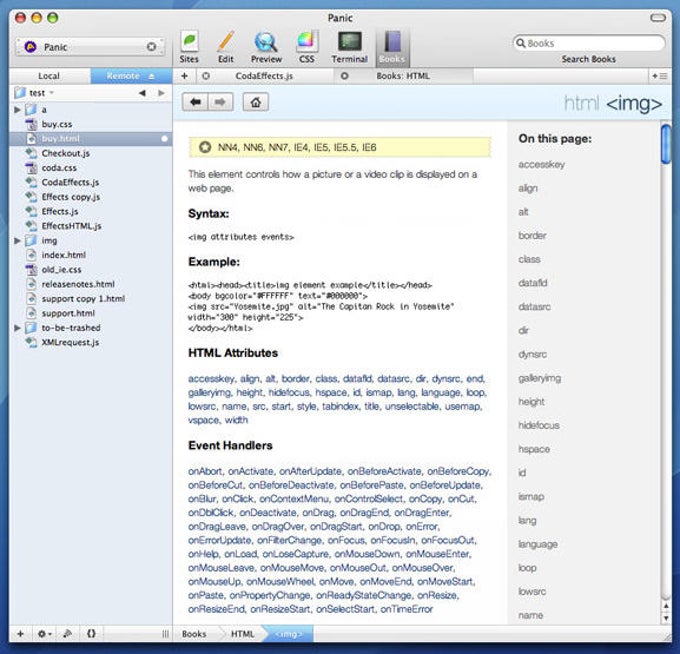
Believe it or not, we’ve just scratched the surface. Open Coda’s Sidebar to discover a rich set of utilities that make you work better. Like Clips, which let you create frequently used bits of text that you can insert into your document with special triggers. And project-wide Find and Replace that’ll work across multiple files. There’s also an HTML Validator, a Code Navigator, and more.
Finally, hiding behind the Plus button in the tab bar is a built-in Terminal and MySQL editor, two amazingly powerful Tab Tools. The Terminal can open a local shell or SSH. MySQL lets you define structure, edit data, and more.
And it’s all wrapped up in our Sites, which get you started quickly. Opening a Site sets your file paths, your root URLs, where your files Publish to, source control settings, and more. And with Panic Sync, our free and secure sync service, your sites follow you on any computer.
Coda Io Mac App Emulator
Coda is a very good app.